github.io 的网速在国内 GFW 环境下慢得实在是有点让人受不了,所以想部署到一个速度稍微快点的平台上。
支持静态博客托管的站点有很多,以前的 coding.me 应该是被腾讯云收购了,测试了下速度还不错,所以决定迁移到这上面来。
迁移很简单,只需要建一个新的项目,然后把静态内容推送上去即可。
新建项目
如图,我新建了一个 runsisi.coding.me 的项目,之所以这样命名是因为这是个人主页,而不是项目主页[1]。个人主页可以直接使用 https://runsisi.coding.me 访问博客,而不需要通过类似 https://runsisi.coding.me/project_xxx 这样的地址进行访问。
当然,通常我们会给博客绑定自己的域名,所以创建项目主页类型的主页也无所谓。

推送博客代码
仍然可以使用 gh-pages 工具:
"deploy": "gatsby build && gh-pages -d public -b master -r https://runsisi@git.dev.tencent.com/runsisi/runsisi.coding.me.git",
"redeploy": "gh-pages -d public -b master -r https://runsisi@git.dev.tencent.com/runsisi/runsisi.coding.me.git",
"deploy-gh": "gatsby build && gh-pages -d public -b master",
"redeploy-gh": "gh-pages -d public -b master",
Pages 服务配置

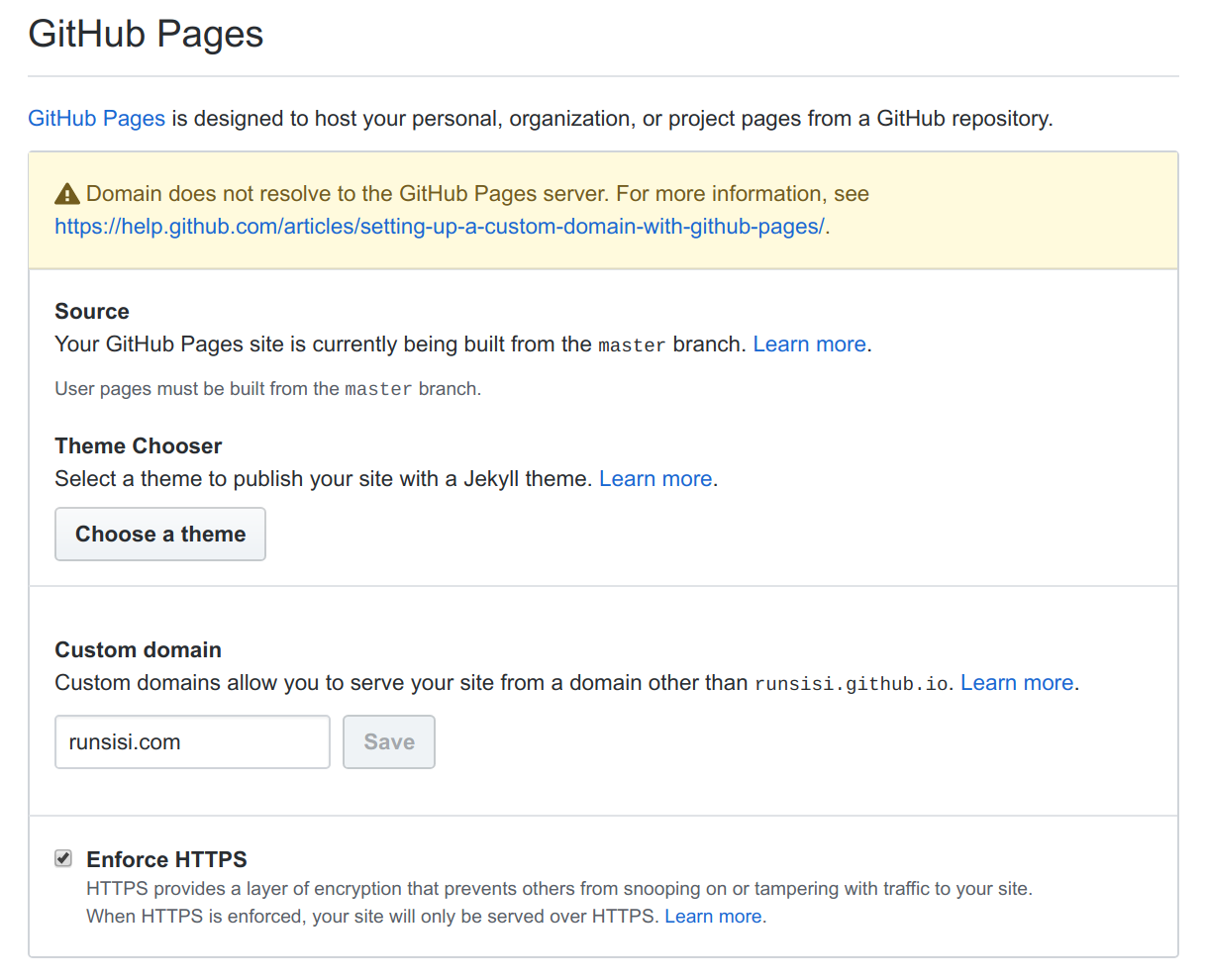
对比 github pages 的配置,相对来说 coding.me 的更清晰一些。

注意 github 之所以说域名无法解析到 github.io 那是因为我停了到 github.io 的 CNAME 记录。
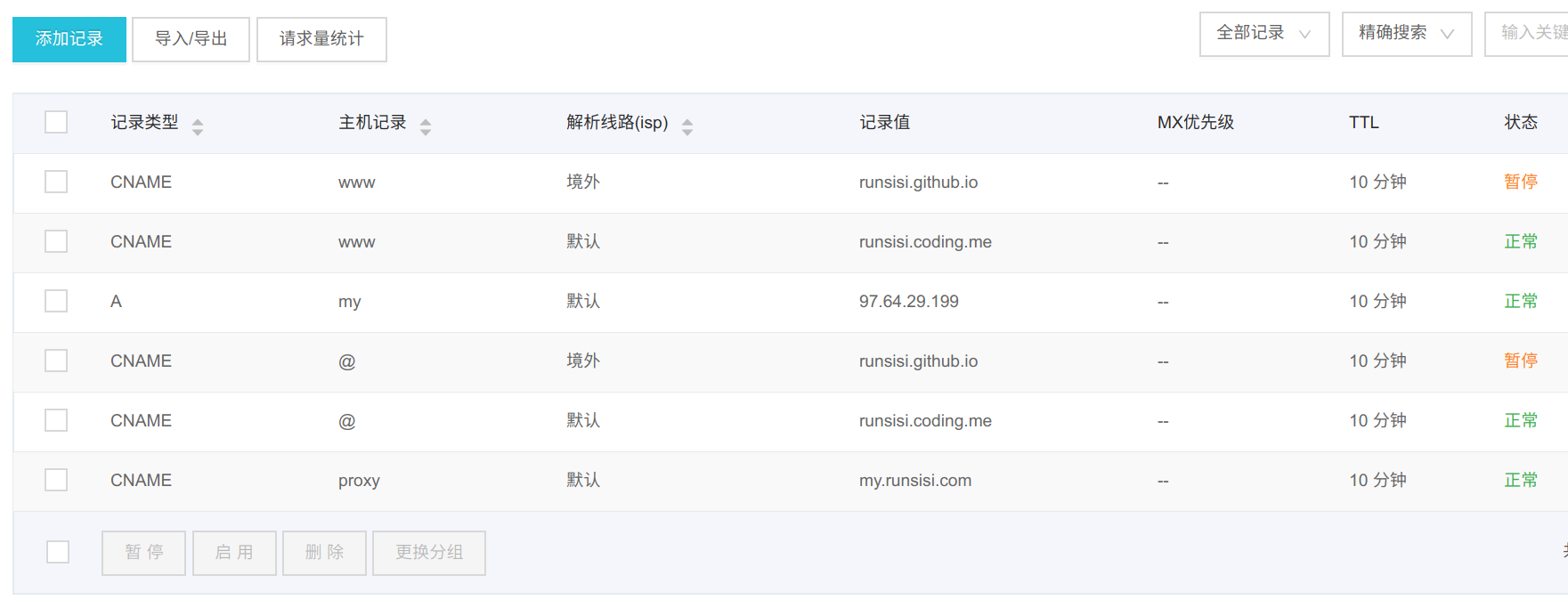
DNS 配置

这里之所以禁用到 github.io 的解析,是因为 HTTPS 证书的原因,具体原因可以参考[2][3]。
由于这个证书的有效期很短,所以如果要支持双线解析,就要不断的临时禁用到 github.io 的解析,然后再申请证书,想想都麻烦。
参考资料
[1] User, Organization, and Project Pages
https://help.github.com/en/articles/user-organization-and-project-pages
[2] 申请 SSL/TLS 证书失败
https://feedback.coding.net/topics/6733
[3] 为基于Coding Pages的网站实现全站HTTPS
http://www.10tiao.com/html/357/201703/2247484984/1.html
最后修改于 2019-04-27